Headless Chrome & Cloudinary for progressively enhanced dynamic content on the web Ire_Aderinokun JAMstack_conf_sf 2019
Slide 1

Slide 2

73% of websites in 2006 were reliant on Javascript for their core functionality
Slide 3

😕 Performance 😕 Accessibility 😕 Progressive Enhancement
Slide 4

We can use Javascript and the JAMstack to improve Javascript
Slide 5

💻 Frontend Developer & Cofounder, BuyCoins # Lagos, Nigeria Google Web Expert & Cloudinary Media Expert Writer, bitsofco.de
Slide 6

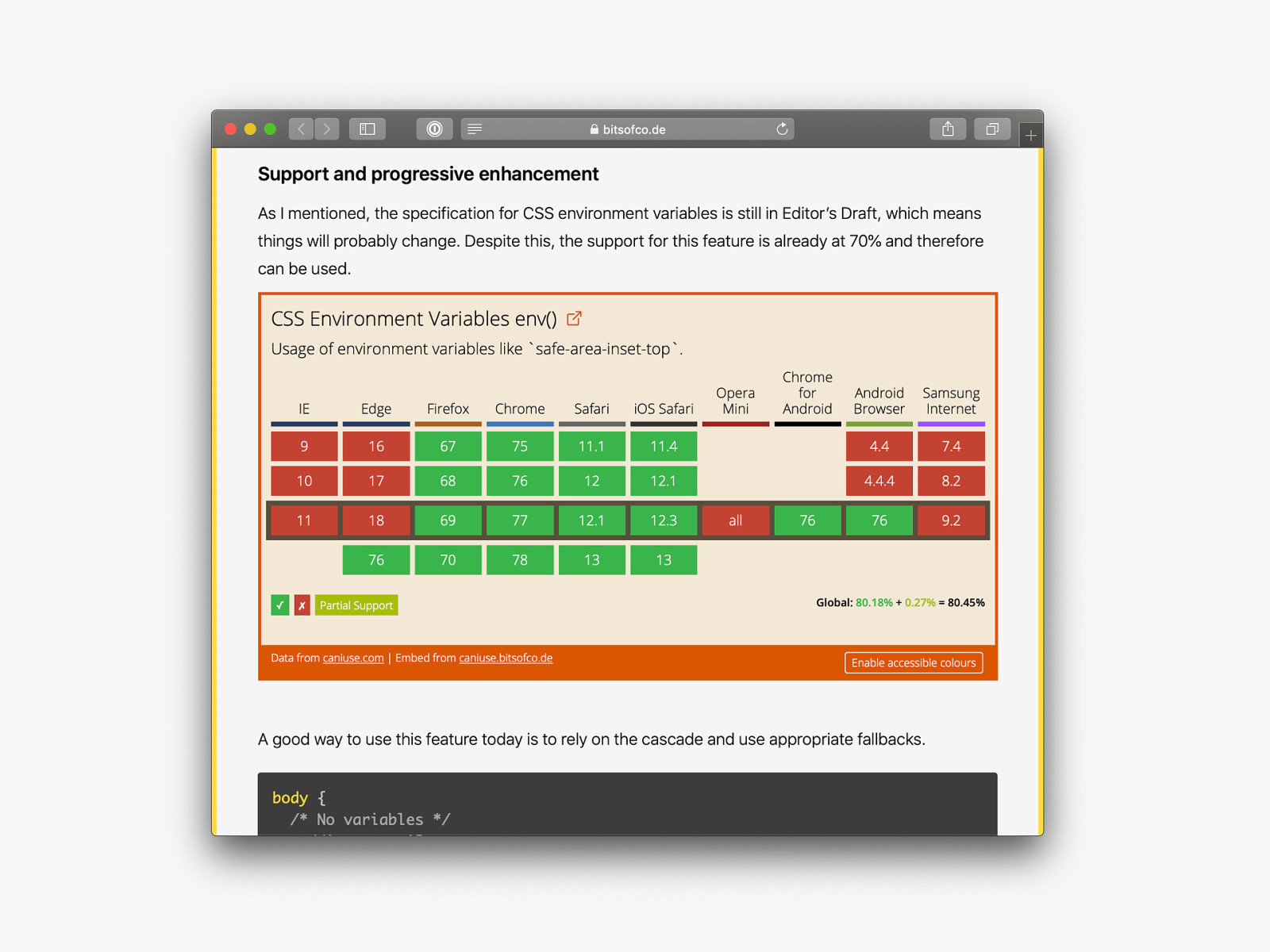
Slide 7

Slide 8

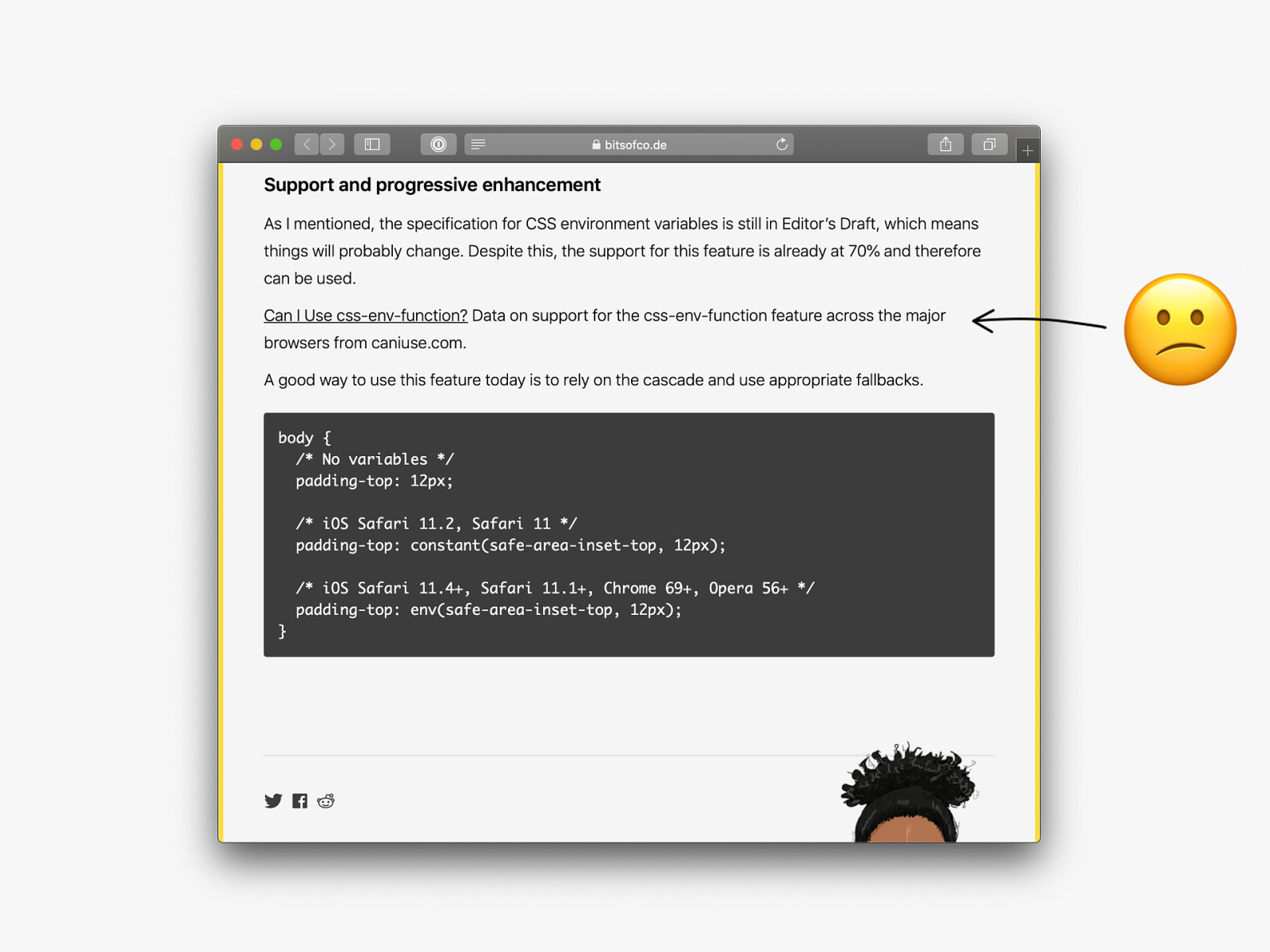
😕
Slide 9

😕 Javascript disabled 😕 Slow connections 😕 Emails, READMEs, etc
Slide 10

🤔
Slide 11

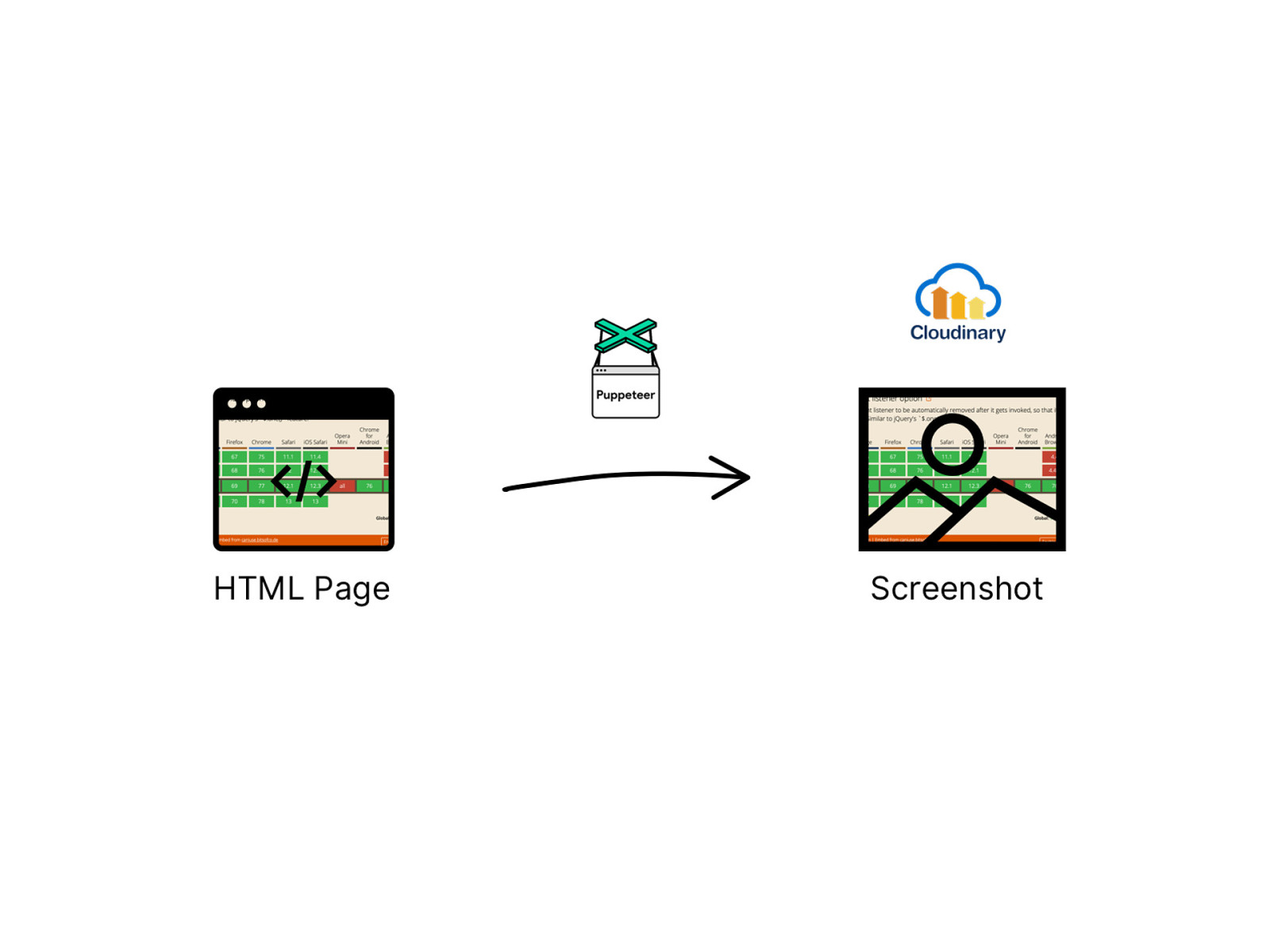
💡
Slide 12

Slide 13

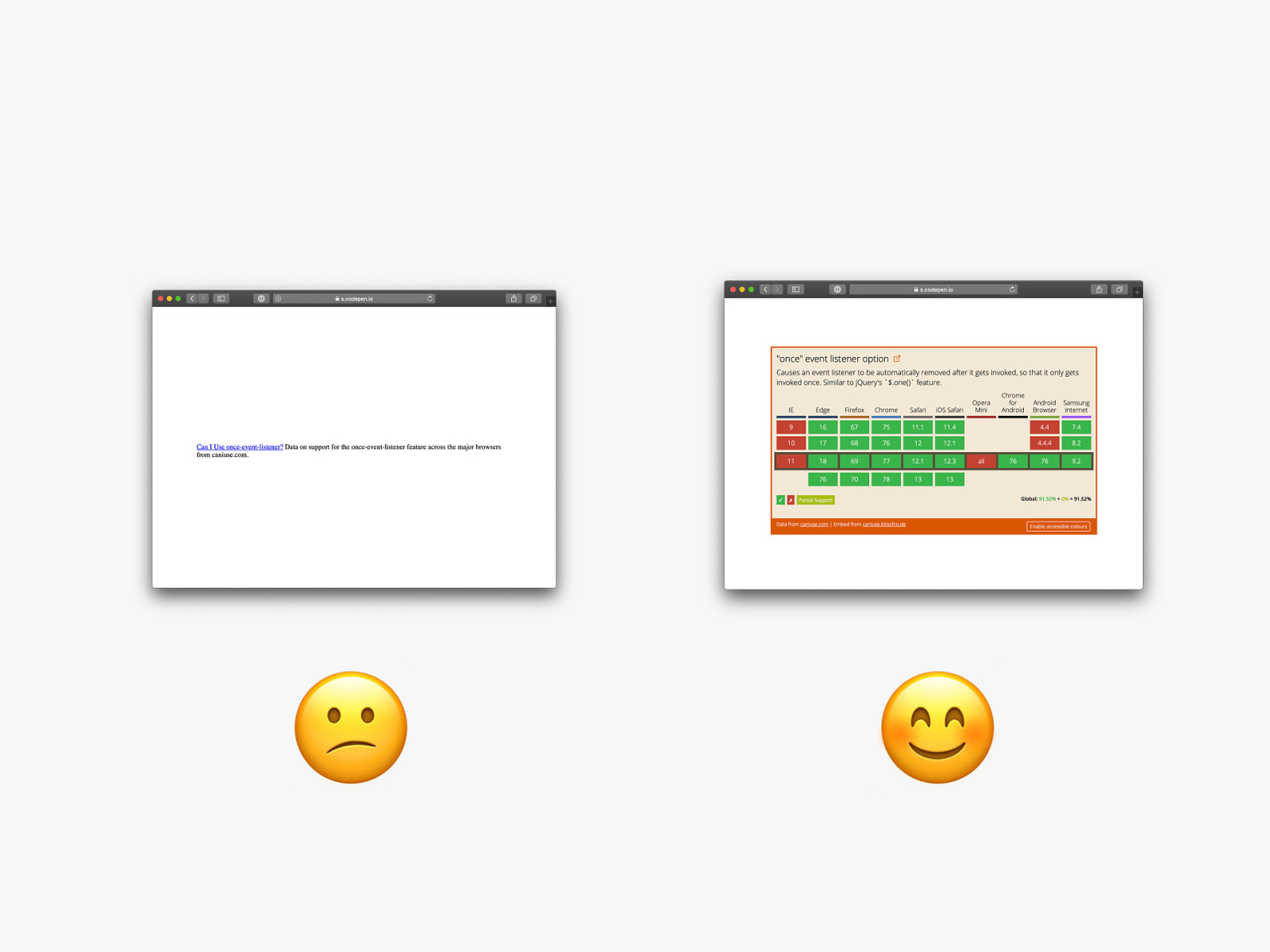
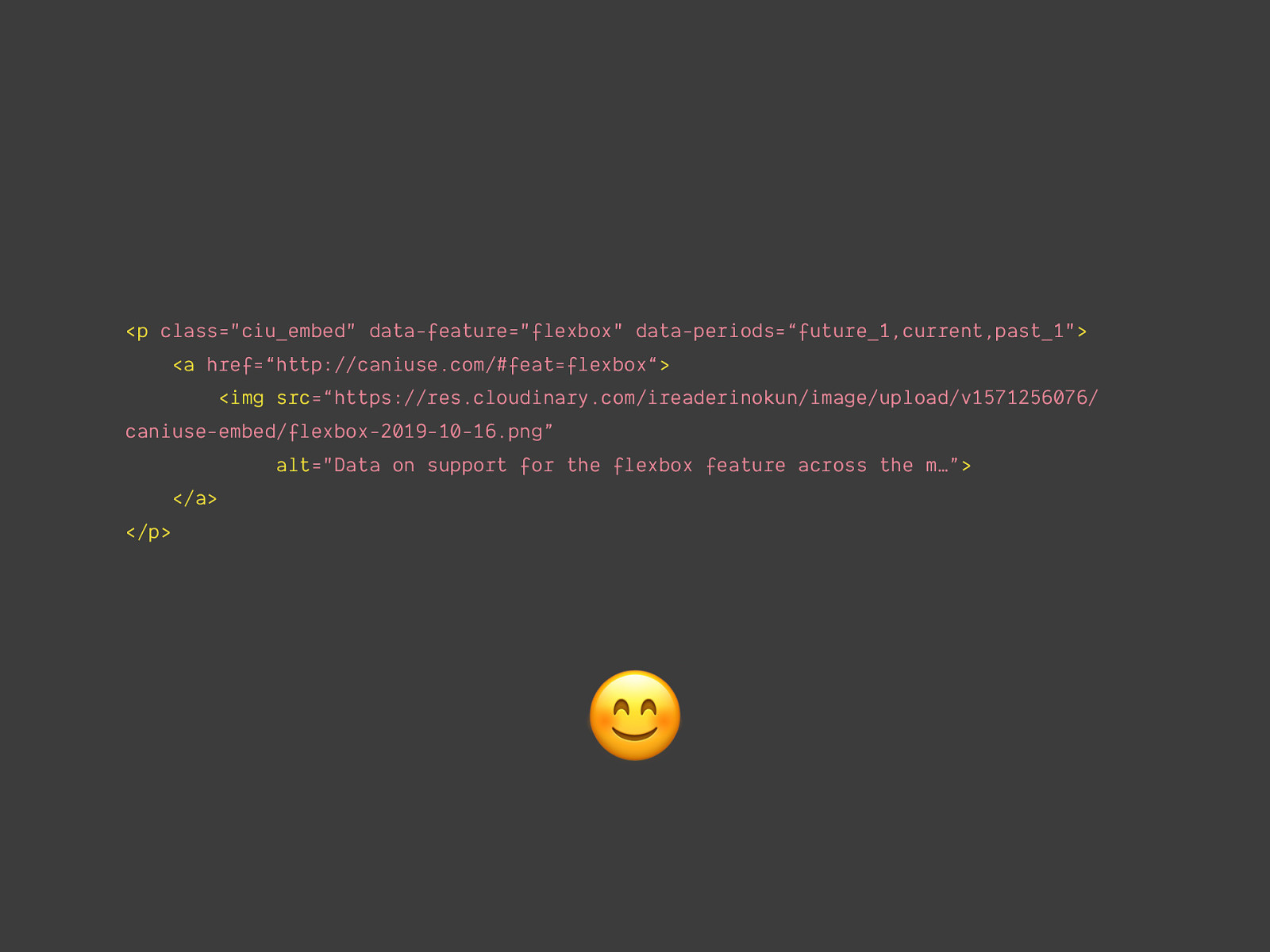
😕 😊
Slide 14

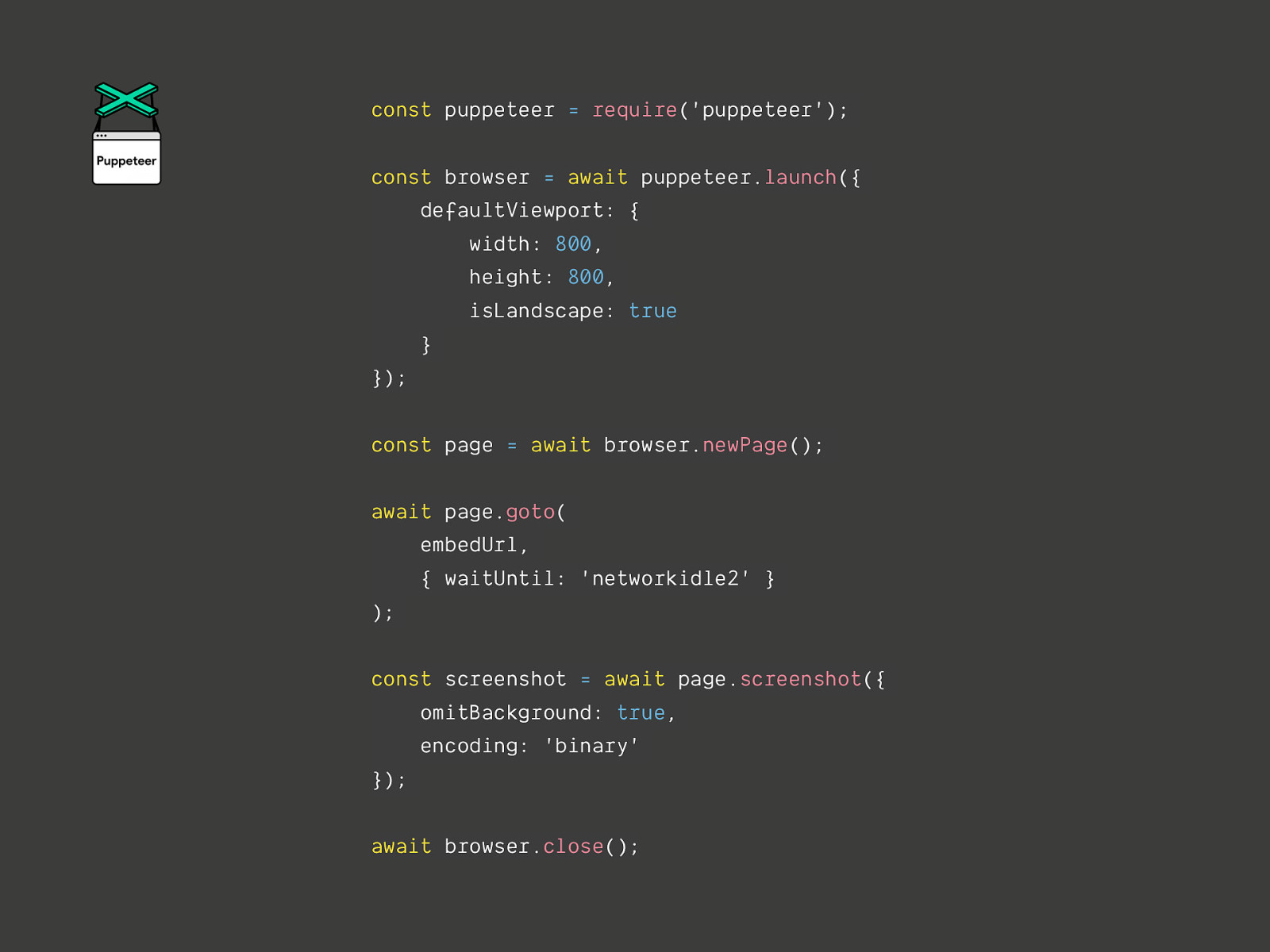
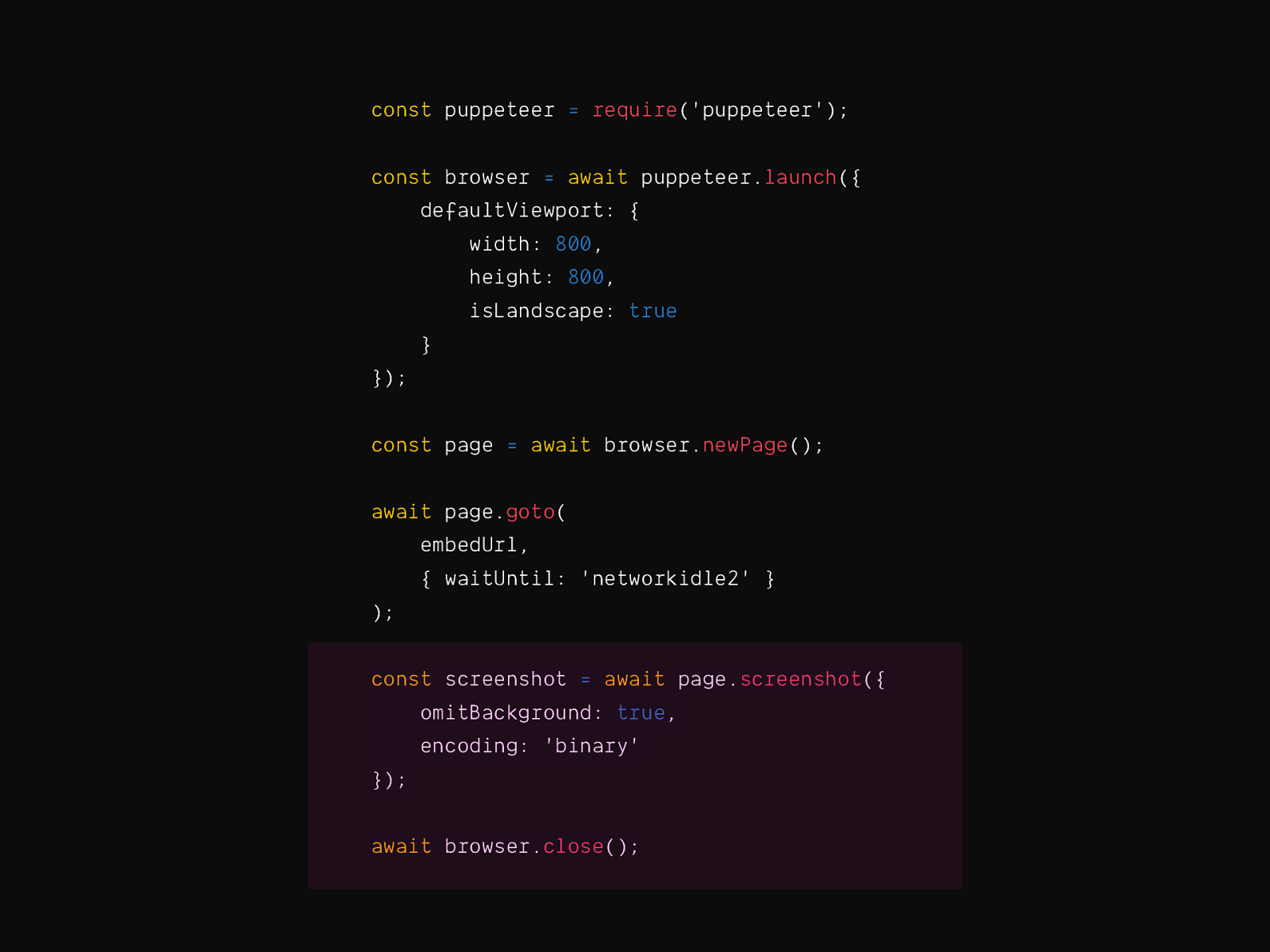
const puppeteer = require(‘puppeteer’); const browser = await puppeteer.launch({ defaultViewport: { width: 800, height: 800, isLandscape: true } }); const page = await browser.newPage(); await page.goto( embedUrl, { waitUntil: ‘networkidle2’ } ); const screenshot = await page.screenshot({ omitBackground: true, encoding: ‘binary’ }); await browser.close();
Slide 15

const puppeteer = require(‘puppeteer’); const browser = await puppeteer.launch({ defaultViewport: { width: 800, height: 800, isLandscape: true } }); const page = await browser.newPage(); await page.goto( embedUrl, { waitUntil: ‘networkidle2’ } ); const screenshot = await page.screenshot({ omitBackground: true, encoding: ‘binary’ }); await browser.close();
Slide 16

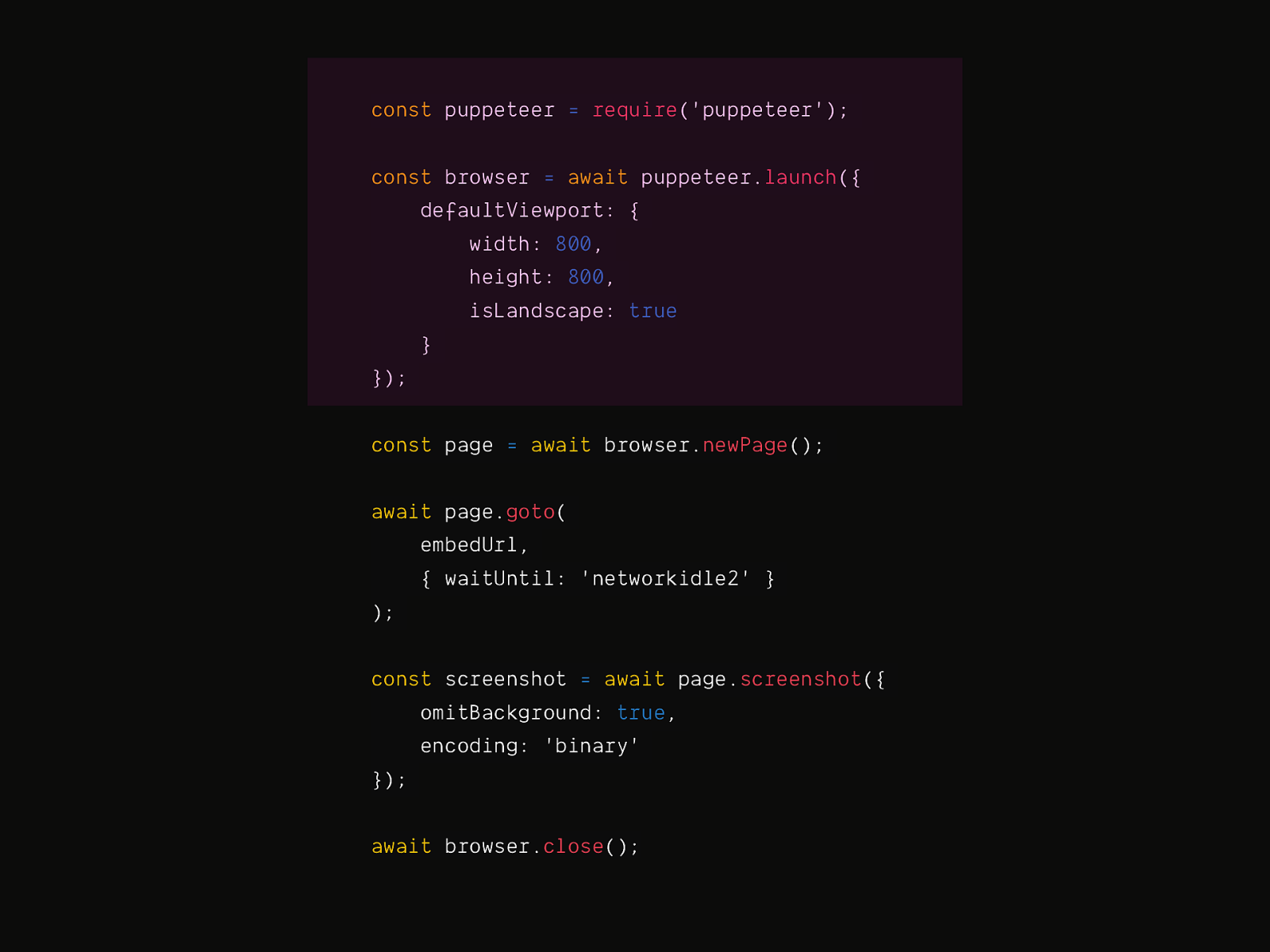
const puppeteer = require(‘puppeteer’); const browser = await puppeteer.launch({ defaultViewport: { width: 800, height: 800, isLandscape: true } }); const page = await browser.newPage(); await page.goto( embedUrl, { waitUntil: ‘networkidle2’ } ); const screenshot = await page.screenshot({ omitBackground: true, encoding: ‘binary’ }); await browser.close();
Slide 17

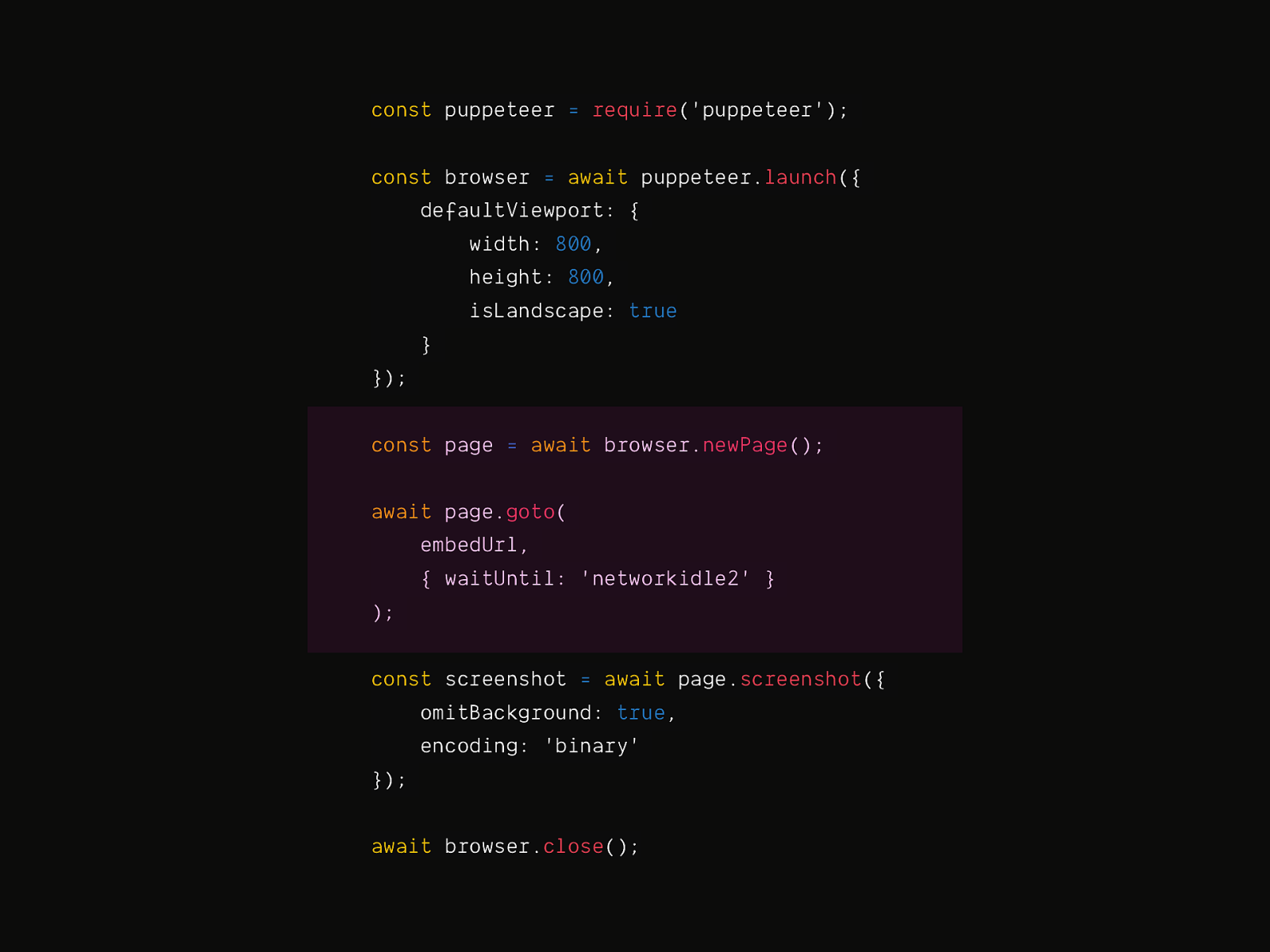
const puppeteer = require(‘puppeteer’); const browser = await puppeteer.launch({ defaultViewport: { width: 800, height: 800, isLandscape: true } }); const page = await browser.newPage(); await page.goto( embedUrl, { waitUntil: ‘networkidle2’ } ); const screenshot = await page.screenshot({ omitBackground: true, encoding: ‘binary’ }); await browser.close();
Slide 18

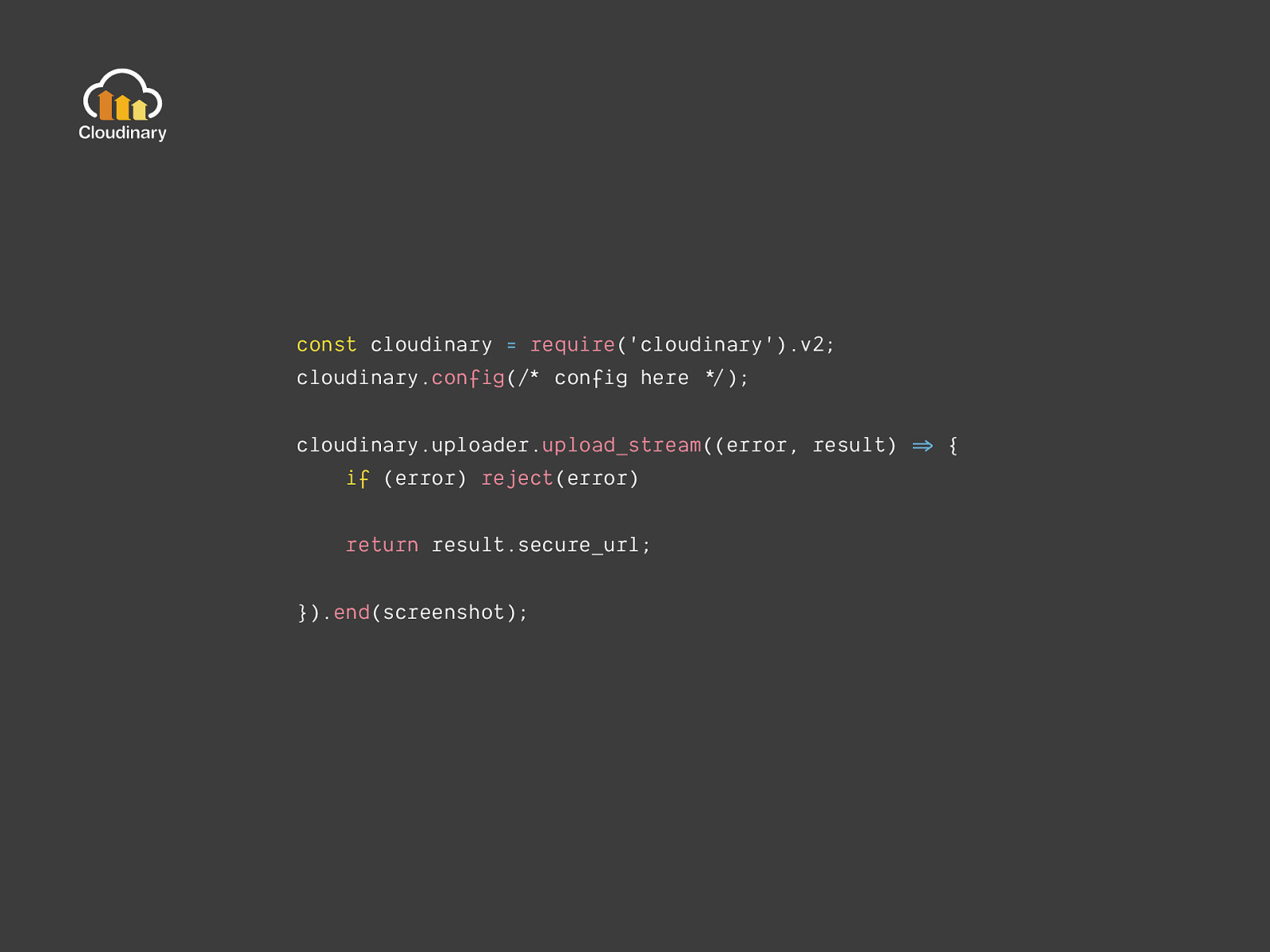
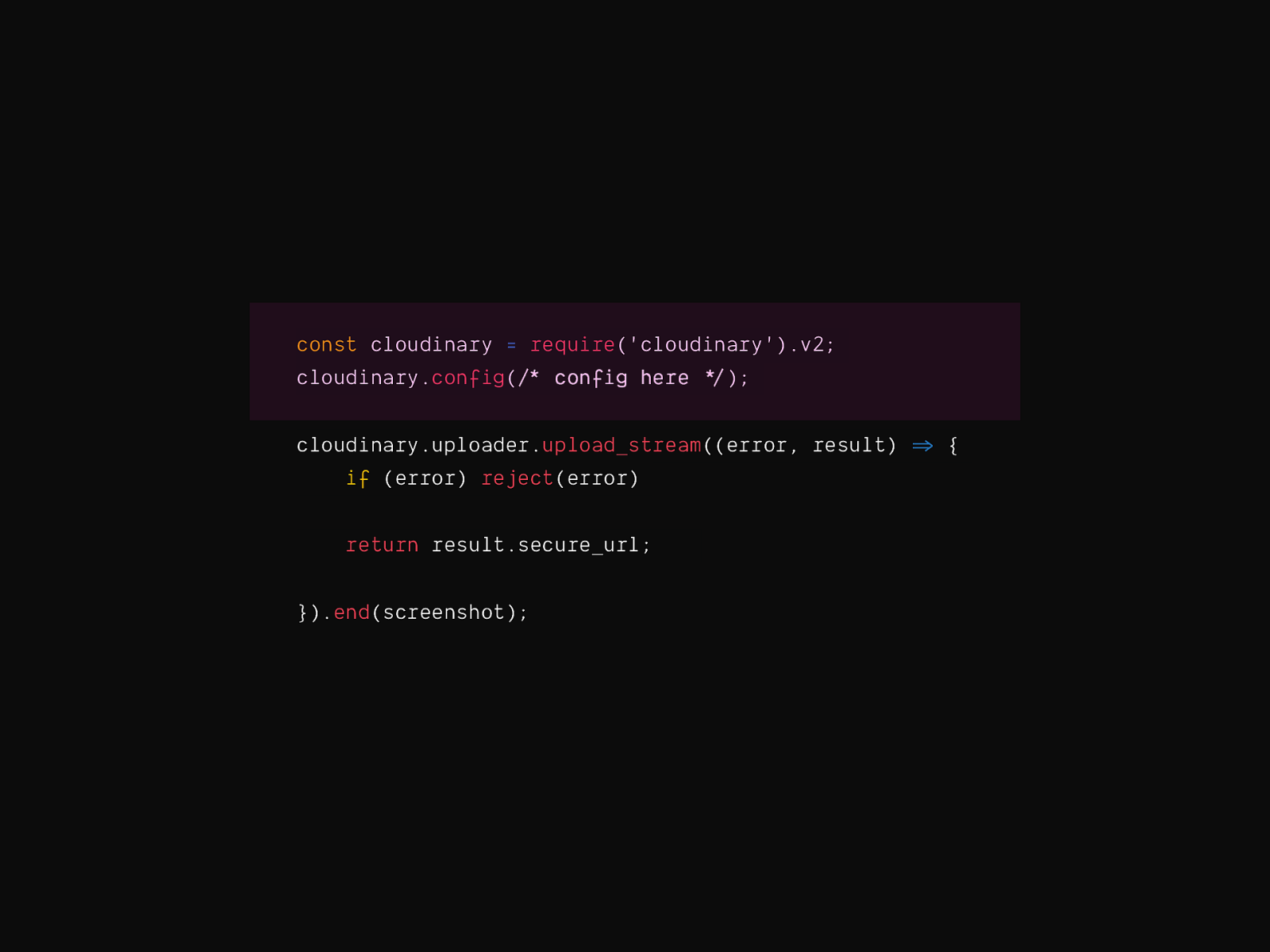
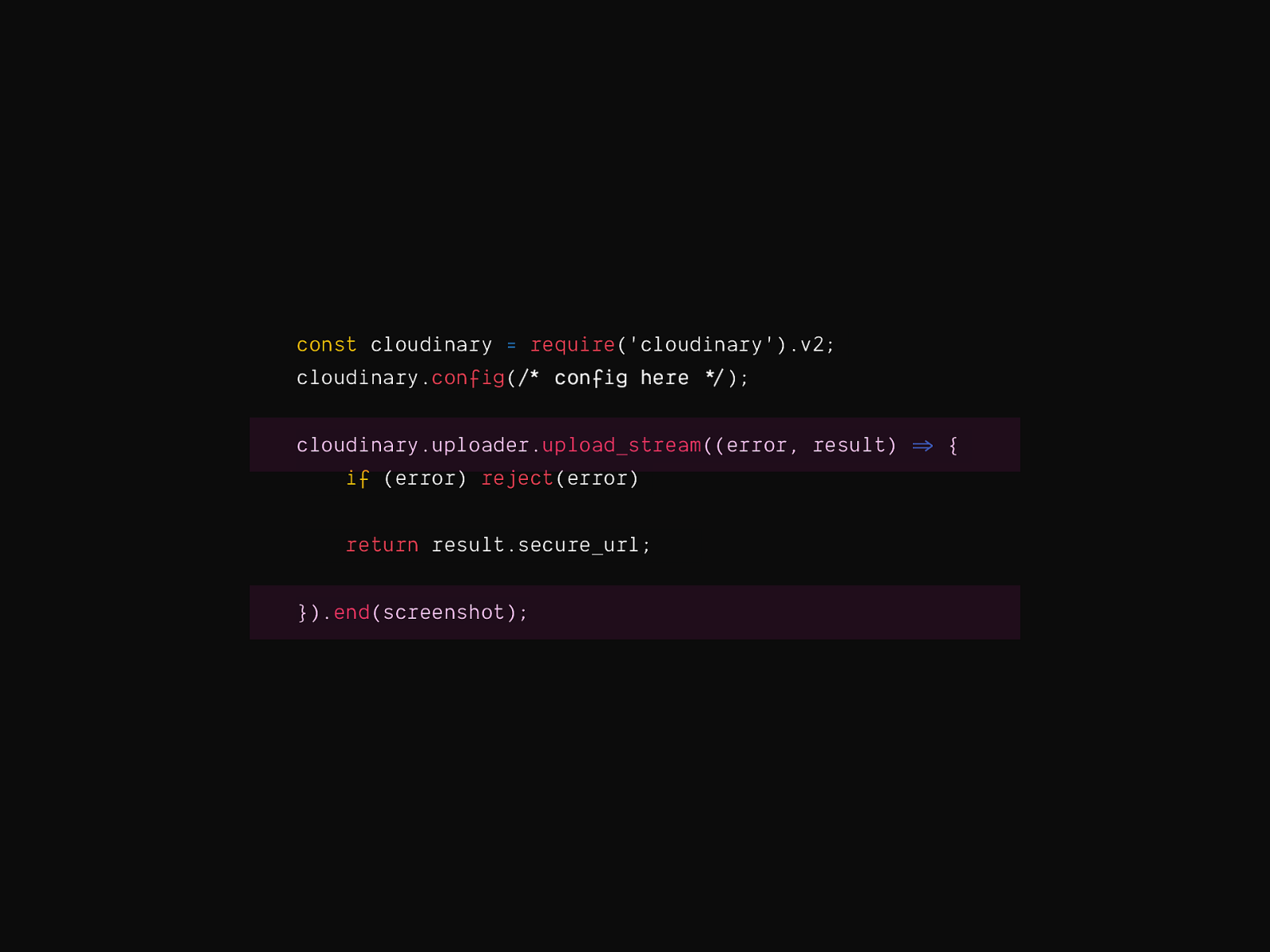
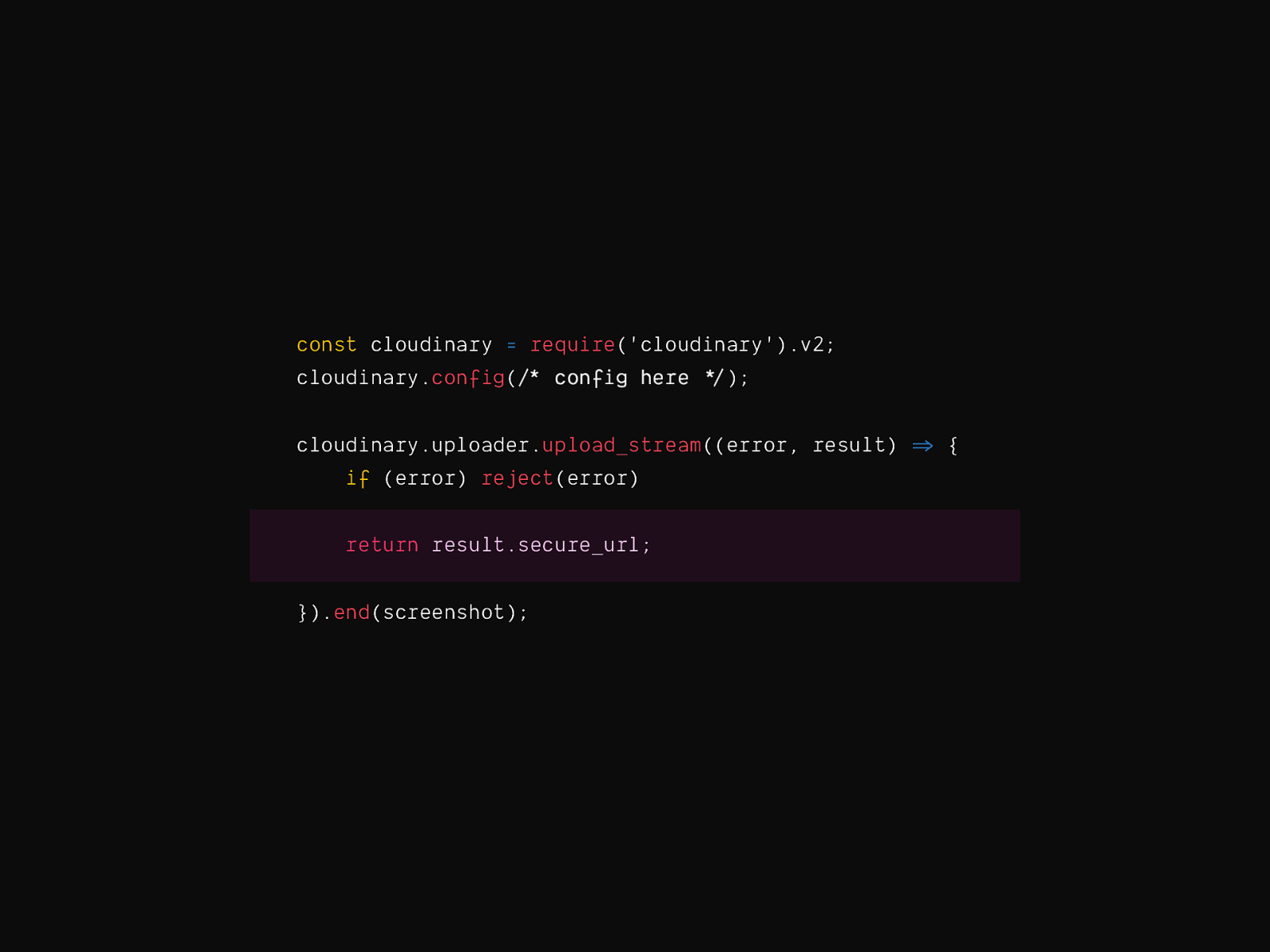
const cloudinary = require(‘cloudinary’).v2; cloudinary.config(/*” config here */$); cloudinary.uploader.upload_stream((error, result) =>& { if (error) reject(error) return result.secure_url; }).end(screenshot);
Slide 19

const cloudinary = require(‘cloudinary’).v2; cloudinary.config(/*” config here */$); cloudinary.uploader.upload_stream((error, result) =>& { if (error) reject(error) return result.secure_url; }).end(screenshot);
Slide 20

const cloudinary = require(‘cloudinary’).v2; cloudinary.config(/*” config here */$); cloudinary.uploader.upload_stream((error, result) =>& { if (error) reject(error) return result.secure_url; }).end(screenshot);
Slide 21

const cloudinary = require(‘cloudinary’).v2; cloudinary.config(/*” config here */$); cloudinary.uploader.upload_stream((error, result) =>& { if (error) reject(error) return result.secure_url; }).end(screenshot);
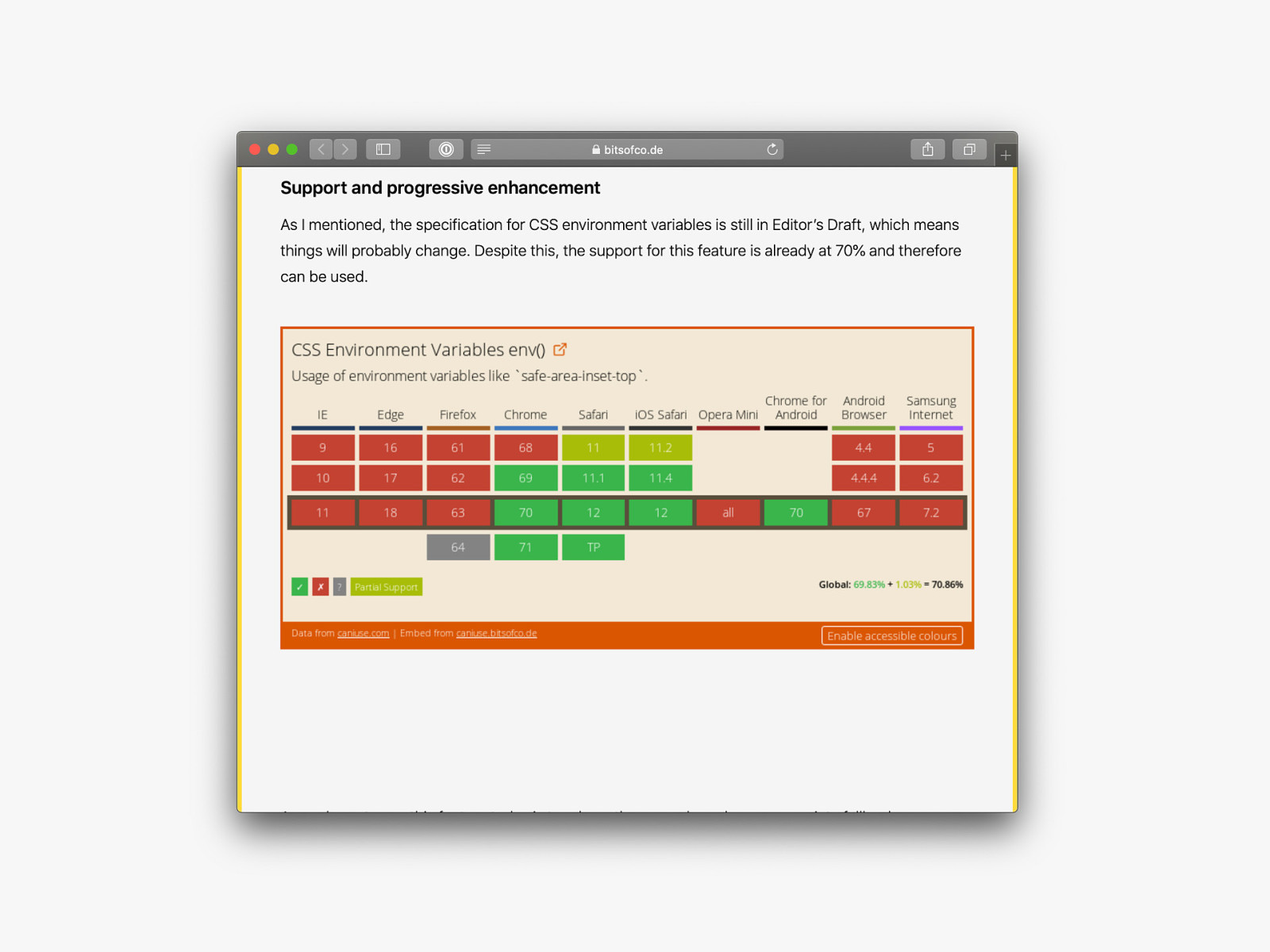
Slide 22

Slide 23

Slide 24

Slide 25

Slide 26

JAMstackifying
Slide 27

Slide 28

JAMstackifying
Slide 29

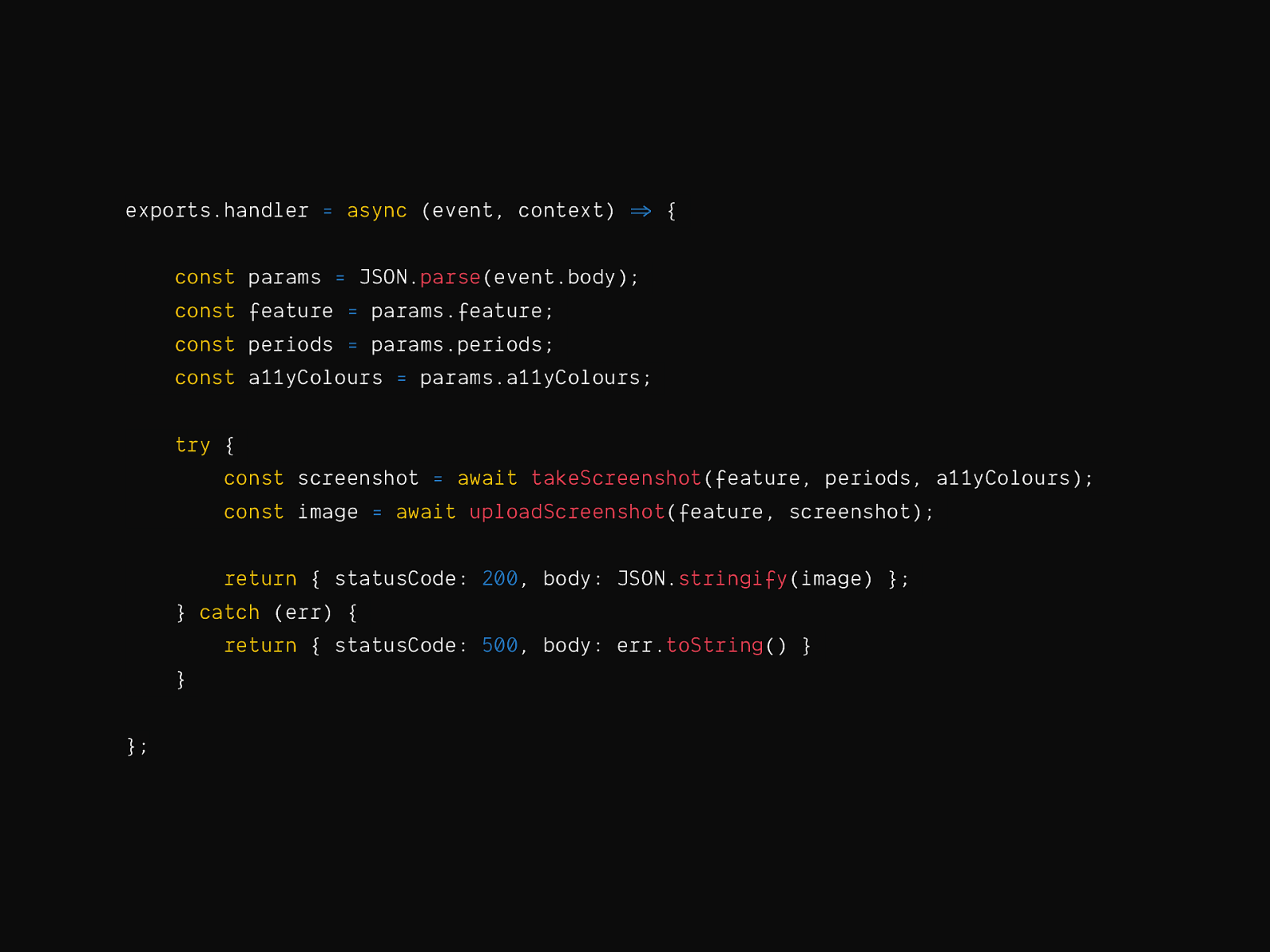
exports.handler = async (event, context) =>& { const const const const params = JSON.parse(event.body); feature = params.feature; periods = params.periods; a11yColours = params.a11yColours; try { const screenshot = await takeScreenshot(feature, periods, a11yColours); const image = await uploadScreenshot(feature, screenshot); return { statusCode: 200, body: JSON.stringify(image) }; } catch (err) { return { statusCode: 500, body: err.toString() } } };
Slide 30

Thank you! 🌐 Where to find me 📚 Further reading & sources • ireaderinokun.com • http://news.bbc.co.uk/2/hi/technology/ 6210068.stm • bitsofco.de • • @ireaderinokun https://bitsofco.de/using-a-headlessbrowser-to-capture-page-screenshots/ • https://bitsofco.de/how-to-upload-ascreenshot-from-puppeteer-tocloudinary/ ⭐ Use the embed • caniuse.bitsofco.de